How To Add Social Media Buttons To Your Blog

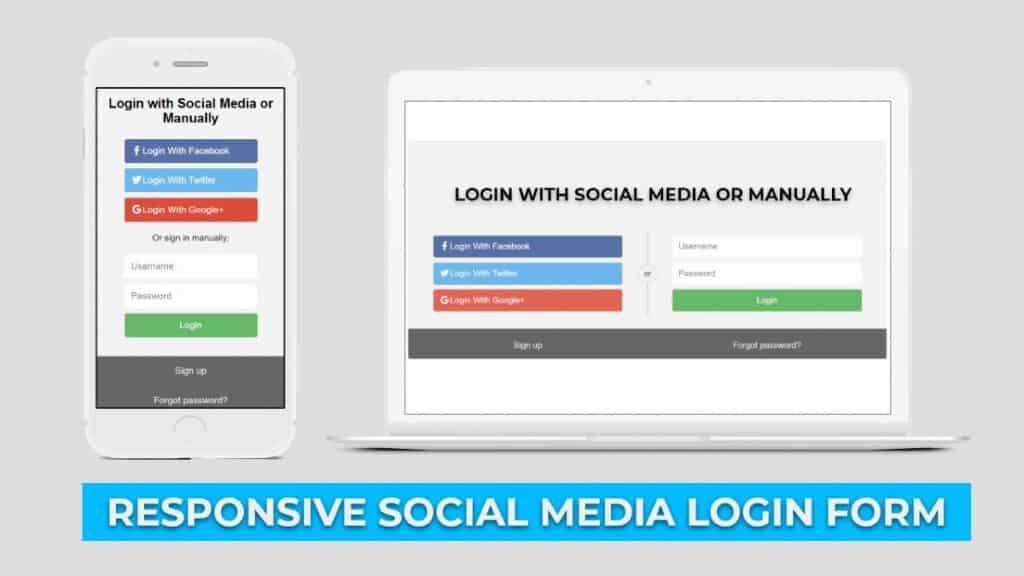
Hey friends, today in this blog you'll learnHow to Create a Social Media Login Form Using Html & Css. We'll use HTML & CSS to create this Animated Progress Bar . Earlier I've shared a blog on How to Make Profile Card using HTML and CSS.
If you want to see thisSocial Media Login Formand how it is created then you can watch a full video tutorial on this How to Create a Social Media Login Form Using Html & Css .
Video Tutorial of " Social Media Login Form Using Html & Css "
You might like this:
- Responsive Ecommerce Website
- Responsive Image Slider
- How To Create Responsive Login Form Using Html Css Only
- How to Create Resume CV Website Using HTML CSS Bootstrap4
- How create an Online Store Website Using Htm Css JS | Multi Page Website
Social Media Login Form Using Html & Css [Source Codes]
To create thisSocial Media Login Form First, you need to create Two files, HTML File , and CSS File . After creating these files Just copy the given source code and paste into your text editor and edit it according to your requirement. You can also download the source code files of thisSocial Media Login Form Using Html & Css from the given download button.
# HTML CODE
First, create a Html file (index.html) and paste the given codes in your CSS file.
<div class="container"> <form action=""> <div class="row"> <h2 style="text-align: center">Login with Social Media or Manually</h2> <div class="vl"> <span class="vl-innertext">or</span> </div> <div class="col"> <a href="https://www.youtube.com/channel/UCsseF0Swqs5FsXXtEXo1m_A?sub_confirmation=1" class="fb btn"> <i class="fa fa-facebook fa-fw"></i>Login With Facebook </a> <a href="https://www.youtube.com/channel/UCsseF0Swqs5FsXXtEXo1m_A?sub_confirmation=1" class="twitter btn"> <i class="fa fa-twitter fa-fw"></i>Login With Twitter </a> <a href="https://www.youtube.com/channel/UCsseF0Swqs5FsXXtEXo1m_A?sub_confirmation=1" class="google btn"> <i class="fa fa-google fa-fw"></i>Login With Google+ </a> </div> <div class="col"> <div class="hide-md-lg"> <p>Or sign in manually:</p> </div> <input type="text" name="username" placeholder="Username" required> <input type="password" name="password" placeholder="Password" required> <input type="submit" value="Login"> </div> </div> </form> </div> <!-- coding with nick --> <div class="bottom-container"> <div class="row"> <div class="col"> <a href="#" style="color: white" class="btn">Sign up</a> </div> <div class="col"> <a href="#" style="color: white" class="btn">Forgot password?</a> </div> </div> </div>
# CSS CODE
Second, create a CSS file (style.css) and paste the given codes in your CSS file.
*{ box-sizing: border-box; } body{ font-family: Arial, Helvetica, sans-serif; } .container{ position: relative; border-radius: 5px; background-color: #f2f2f2; padding: 20px 0 30px 0; } /* style inputs and link buttons */ input, .btn{ width: 100%; padding: 12px; border: none; border-radius: 4px; margin: 5px 0; opacity: 0.85; display: inline-block; font-size: 17px; line-height: 20px; text-decoration: none; } input:hover, .btn:hover{ opacity: 1; } /* add colors to fb,twitter,google */ .fb{ background-color: #3B5998; color: white; } .twitter{ background-color: #55ACEE; color: white; } .google{ background-color: #dd4b39; color: white; } /* style the submit button */ input[type=submit]{ background-color: #4CAF50; color: white; cursor: pointer; } input[type=submit]:hover{ background-color: #45a049; } /* Two colum layout */ .col{ float: left; width: 50%; margin: auto; padding: 0 50px; margin-top: 6px; } /* clear float after the column */ .row:after{ content: ''; display: table; clear: both; } /* vertical line */ .vl{ position: absolute; left: 50%; transform: translate(-50%); border: 2px solid #ddd; height: 175px; } .vl-innertext{ position: absolute; top: 50%; transform: translate(-50%, -50%); background-color: #f1f1f1; border: 1px solid #ccc; border-radius: 50%; padding: 8px 10px; } /* hide some text on medium and large screen */ .hide-md-lg{ display: none; } .bottom-container{ text-align: center; background-color: #666; border-radius: 0px 0px 4px 4px; } /* Responsive */ @media screen and (max-width:650px){ .col{ width: 100%; margin-top: 0; } /* hide the vertical line */ .vl{ display: none; } /* show the hidden text on small screen */ .hide-md-lg{ display: block; text-align: center; } } That's all, now you've successfully Create a Social Media Login Form Using Html & Css . If your code doesn't work or you've faced any error And problem's , please download the source code from the given download button
I Hope this blog will be helpful.
Read More –
- How To Create Responsive Image Gallery Using Html & Css
- Responsive Image Slider | With Manual Button & Auto-play – Html Css Javascript
- How create an Online Store Website Using Htm Css JS | Multi Page Website
- Create A Music Player Using Javascript | Javascript Audio Player
- Responsive Navigation Bar Design using HTML and CSS
How To Add Social Media Buttons To Your Blog
Source: https://codingwithnick.in/html-css-project/social-media-login-form-using-html-css/
Posted by: russellfaidle.blogspot.com

0 Response to "How To Add Social Media Buttons To Your Blog"
Post a Comment