Logo Design Video Tutorials Photoshop
Designing your logo is a big undertaking since logos are essential to your company's brand and your website's overall design.
It can be an intimidating process if you've never designed a logo before.
If you're looking to learn how to design a logo, you've come to the right place.
Below is a 6-step guide to a typical logo design process.
Each step gives detailed advice on how to think creatively in order to design your logo. There's also a quick breakdown on using a free online design tool and uploading your logo to your website.
Table of Contents
- Find the right inspiration
- Choose colours that reflect your website
- Choose your logo design style
- Find the right font
- Create your logo free
- Add it to your website
- Video Tutorial
1. Use Design Sites for Inspiration
Designing a logo is much simpler if you've taken the time to look for inspiration as your first step. This way, you're taking the time to gather various ideas, and you'll know more clearly which ideas you like and which you don't. When you take some time to look for inspiration, you'll have a better feel for which direction to go with your logo design.
The good news is that there are plenty of logo designs out there to fuel your inspiration needs. Finding good logo design examples is easy if you know where to look. You'll want to gather at least three design examples that you're drawn to the most.
- Check out a website like Under Construction's Brand New, which consists of a large selection of corporate brand redesigns. Brand New features many of the well-known brands like Staples and Pandora. And their collection goes back many, many years.
- There are also websites like Creative Market, which features a lot of inexpensive graphics and pre-made logo samples. You don't have to purchase any of them unless you really want to. The goal here is to look through all the various assets for sale in Creative Market to get an idea of creative possibilities in logo designs and to be inspired.
- Lastly, you can browse through websites like Dribbble, which also have a large selection of designs and many beautiful logo design examples too.

These two websites are public portfolios, so you'll have access to countless logo designs in all kinds of styles.
Taking the time to familiarize yourself with various design and graphical concepts will allow you to start your logo design process on the right foot and in a strong direction. You'll be able to create something that looks similar without feeling frustrated, uninspired, or confused as to where to start. Don't forget to gather at least three wonderful examples that speak to you.
2. Identify Three Colors That Reflect Your Website
Picking the colors for your logo design doesn't have to be hard. If you have your brand guidelines already defined, use those colors for your logo. You might have to tweak the colors a bit as you're developing the logo's design, but those brand colors are where you're going to start.
However, if you don't already have pre-defined branding guidelines or website colors to work with, don't worry. What you'll want to do instead is take some time to research appropriate colors for your niche, industry, and target audience. So, if your business is in the automotive industry, targeting mostly older men, you'll want to pick colors that are maybe darker or richer in tone. But if you're in the beauty industry and target a younger, feminine audience, then going for lighter colors, perhaps even metallics might be a better call.

Seriously consider your target audience within the niche.
For example, if you're in the automotive industry, but you're targeting young adults, going with a darker, more masculine palette might not work as well as a lighter, livelier range of colors.
It's not just about the industry. It's about the whole picture, which also includes your niche and target audience.
Another example is if you're in the beauty industry but are targeting men. In this case, light pinks or yellows might not do the trick. Do your research and pick your colors accordingly.
You can use the websites mentioned in the first step for your color research. Alternatively, Pinterest is an excellent source of color inspiration and niche research.
Additionally, try to think about your colors more broadly, meaning how those colors could be used within your overall website and not just within your logo design. That's because your logo design is going to be part of your overall brand.
3. Choose Your Logo Design Style
As you'll probably notice while looking for inspiration, logos come in a large variety of styles. There are many different logo categories or types. But the two most important for you would be text-based logos such as Disney or Google and symbol-based logos such as Instagram or Nike.
There are also instances where a logo combines the two, such as Domino's or Target. Pick and choose a logo design type that suits you best.
Additionally, there are different visual design styles, such as retro logo designs. There are also ultramodern, minimal, classical styles, and plenty of different shapes too.

Let's talk about logo shapes first. Round logos are fantastic, especially as stand-alone symbols. They are great as avatars on social media and work well with other graphical elements. Circles are cohesive and inclusive shapes. They have a central focus and can be easy on the eyes. Rectangular logos are just as effective. The rectangular shape is often considered solid and strong, which gives the logo a sense of strength or stability.
You should also be aware of the different design styles logos come in, such as minimal or classical. To pick the right style, you must acknowledge two things.
First, consider your niche, business, and target audience. Similar to the color research, you may need to take some time to figure out what kind of visual style would fit well with your website's niche. If you want to sell contemporary bedroom furniture, consider a modern logo design rather than a retro one.
Second, consider your preference. Of course, you'll also have to like the logo. Take inspiration from the pieces you've gathered in step one and follow in the direction of the logo designs you've liked.
4. Find the Right Font
If you're designing a logo with a text element, you're going to have to pick the right font for it.
There's no shortage of places for you to find the perfect font. If you're looking for a free option, you may want to start with Google Fonts. The downside is that their font collection is heavily used by many websites, companies, and designers.
If you want a unique font for your logo, consider buying an inexpensive font from a place like Creative Market. They have a slew of amazing custom fonts that will not break your budget. Another alternative is to scour a website like Behance, which has a lot of custom fonts for download. Some of them will be paid, but many of them are free and are made by highly talented designers.

When you're looking for your logo's font, be mindful of your font's style. The font should match the overall look and feel of your logo. If you're going with an ultramodern logo design style, you should pick a font that's also ultramodern in style. Otherwise, your logo will have a mismatched look and won't end up looking great. If you're struggling to pick the right font, look back at your inspirational logo designs and try to match their font.
5. Create Your Logo on a Free Design Platform
Today, there are so many different tools that you can use to design a logo. Of course, some of them are paid, such as Photoshop. However, there are a good number of high-quality free tools as well. Some of them are really great and don't have a steep learning curve.
Shopify's Hatchful is a fantastic tool if you're completely stuck or unsure of how to proceed. It will ask you a couple of questions about your logo needs and provide you with many different options to choose from for your logo's base design. Meanwhile, Squarespace's Logo Maker is perfect for creating a minimalistic logo.

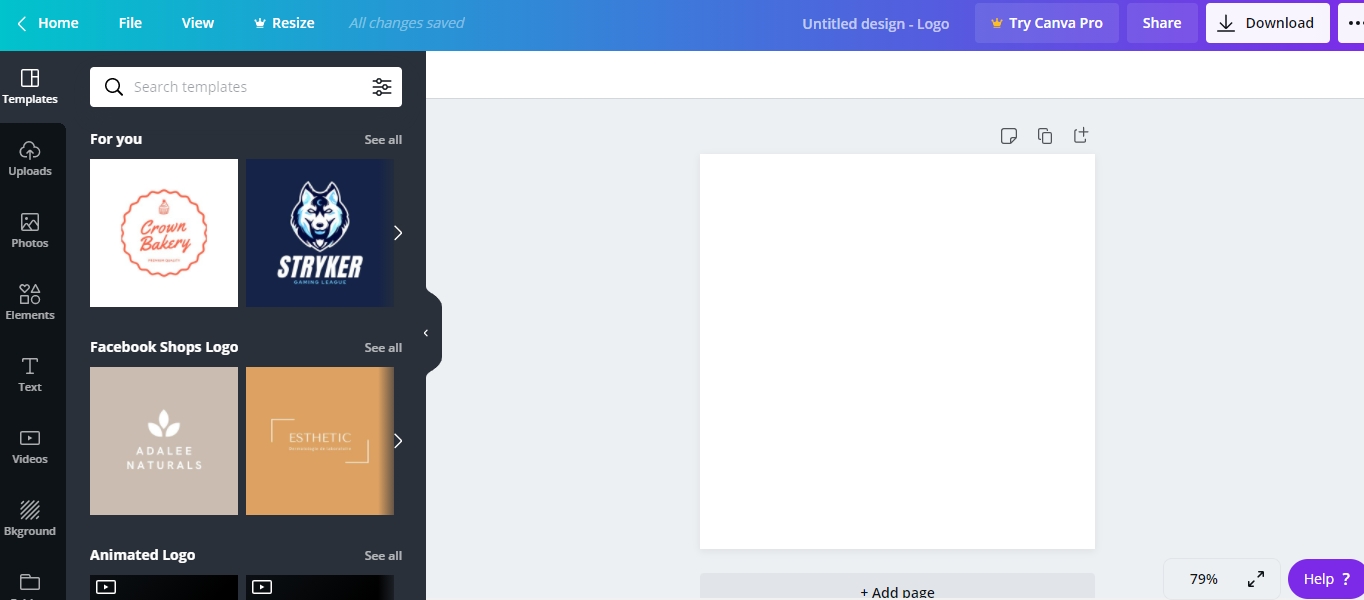
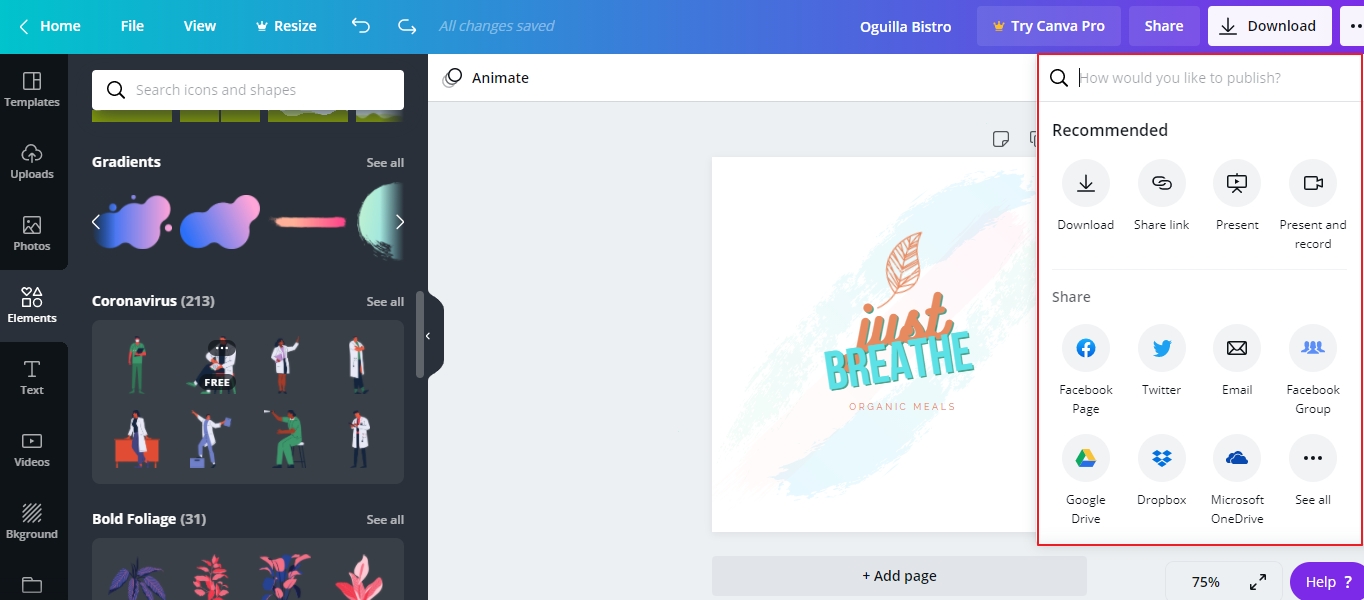
Then there's Canva. It's a highly praised free online design tool, and it's great for designing logos. Let's go over how to use Canva to design your logo. After creating your account or logging in, you'll be met with a blank canvas and a large selection of templates. Browse through them if you wish.
![]()
Otherwise, you can go ahead and jump into the Elements tab, which has a wide range of graphics and icons. Take your time to find the right ones for your design. You can change the colors, position, and opacity of your selected graphical elements as needed.

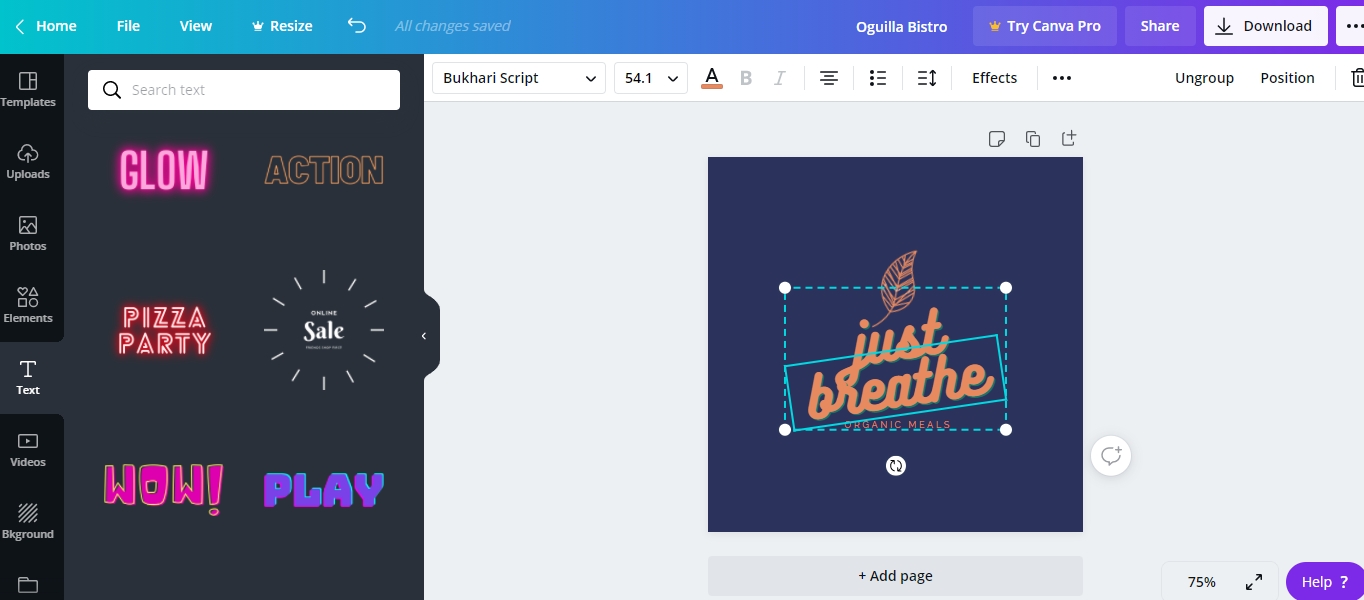
If your logo requires text, head over to the Text tab. In this tab, you'll find various text compositions. Those are fun because they let you preview and play around with various font combinations and hierarchies. If you have a good idea of your text composition, simply add a heading to your artboard and get styling.

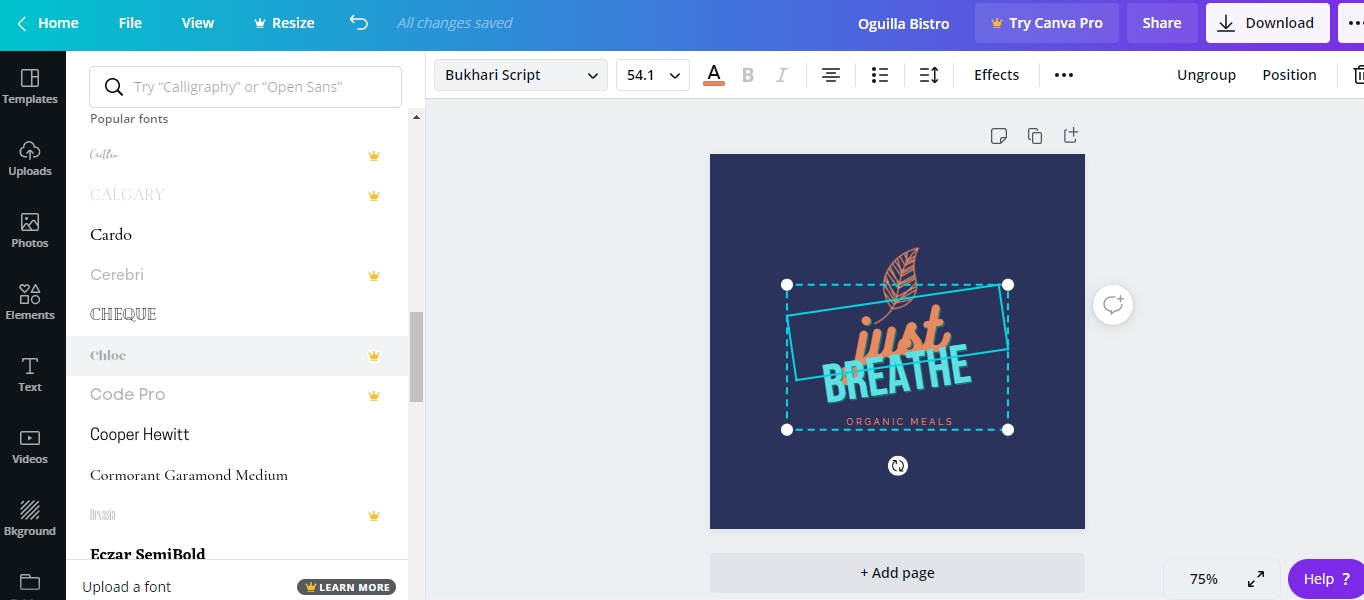
Each typography element in Canva has a few different customization features, such as color and text size. Most importantly, Canva has a large selection of fonts to choose from. But the app also allows you to upload your fonts (via a text link at the bottom of the font list scroll).

Once you're ready to export, you can do so with the Download button in the top right corner of the screen. Select your file type, and you're all set.
6. Add It to Your Website
Adding a logo to your WordPress website isn't a difficult process. Naturally, what you'll want to do first is to log in to your website's WordPress account. From the left side menu, select Appearance, then Customize. You'll be taken to your theme's customization area.

Each WordPress theme may have a few different settings here, and that's okay. For now, we're only interested in the Site Identity tab. Once you click into it, you'll see a few different website settings, including your website's logo and an area to upload or re-upload a new one.
Upload your new logo, click the blue Publish button at the top, and your new logo is live on your website!
It Might Take a Few Tries
Unfortunately, getting the perfect logo might take a few attempts. Especially so if you're designing a logo for the very first time.
As with most skills, it takes time and practice to get good at it. So, if you're unhappy with your first attempt, it's okay. You'll simply have to try again.
Most professional designers don't get the right logo on their first try either because design is a completely iterative process. So, don't get too discouraged.
If you're unhappy with your logo design, you have two options:
- The first is to iterate on your design.
- The second is to start over and try again from scratch.
When iterating on a design, you should aim to make a few small changes at a time. Maybe change the color palette or the typeface. Experiment with different shapes or try another design tool altogether. Speaking of which, design tools often have different pre-made assets, and one of those could be the key to getting the logo design just right.
Or simply start over. Pick a new set of inspirational designs and run through the whole process described in this article again. With each time you repeat the logo design process, you'll not only get closer to your perfect logo but you'll also get better at designing it.
Don't get frustrated, keep going. You've got this!
Logo Design Video Tutorials Photoshop
Source: https://websitesetup.org/design-logo/
Posted by: russellfaidle.blogspot.com

0 Response to "Logo Design Video Tutorials Photoshop"
Post a Comment