How To Add Blog Posts Page In Wordpress
Guide to WordPress Page Templates
Page templates are files that tell WordPress how to display content to your visitors. Better still? You can completely modify them to your liking.
It's surprisingly simple to style your WordPress site using a quality theme and the platform's built-in customizer. However, most changes you make during the design process will globally affect your site. It isn't obvious what you should do if you want a certain page to have a unique set up.
In this scenario, page templates come in very handy. Unlike themes, which affect every page on your site, templates only apply to specific pages. This means you can create your own custom page templates and add particular features to individual pages or specific categories.
If this all sounds a little complex — don't worry. In this guide, we'll explain what page templates are, why they're beneficial, and how to use them. Even if you don't know much about WordPress files or coding, you'll be able to start making use of this technique in no time. Let's get started!
An Introduction to WordPress Page Templates

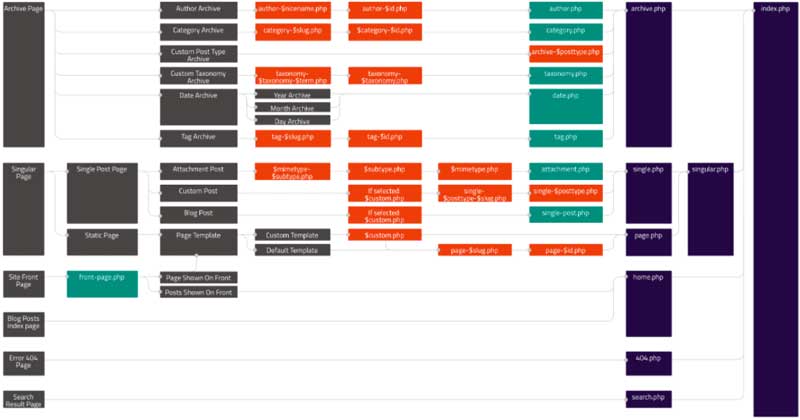
The WordPress Template Hierarchy determines how your site is displayed to the world.
Themes are one of WordPress' most versatile features. By installing one on your site, you can radically alter its appearance to suit your needs. It's usually easy to find themes that cater to your particular niche and offer lots of flexibility during the design process.
However, there are a few things it's difficult to do if you're only using a theme to customize your site's appearance. For example, what if you want your archives to have a very different layout than the rest of your pages? Similarly, you might want the sidebar to contain different information on various page types.
Enter page templates — a way to get more control over your site's look. In some ways, page templates are very similar to themes. Both are files with code that tell your site how to display information. As the name suggests, however, a page template only controls the style of a particular page (or type of page). Many themes come with various page templates to choose from, but you can also create your own. That way, you can decide exactly how it should be set up and what pages should be assigned to follow that template.
Understanding and using templates is a bit more technical than dealing with themes. If you really want to get a feel for how templates work, you may want to spend some time reading up on the WordPress Template Hierarchy. This system assigns a priority level to each type of template, so your WordPress site always knows which one to display.
We won't go into too much detail on this concept right now since our focus in this post is specifically on page templates. Let's start by exploring why you might want to use templates in the first place.
The Benefits of Using Page Templates
By now, you should have some idea of why page templates are so useful. They provide you with a lot more control over your site's look and layout than you can usually get by modifying your theme. The applications for page templates are numerous — the only limit is your own creativity.
To give you a sense of the importance of this feature, however, here are a few examples of situations in which you might want to use a page template:
- If you want a particular page to have a full-width layout while keeping a fixed-width design for the other pages.
- To create a custom page that uses widgets not displayed on other pages.
- For displaying recommended posts to readers, which are relevant to the specific content they're browsing.
- To build a page with a unique set of features, such as a contributor or archives page.
At the end of this post, we'll show you how to do each of these things. Once you've started experimenting with page templates and getting a feel for how they work, you'll be able to do whatever you'd like with them.
Using Conditional Tags to Customize Your WordPress Page Templates
Now, let's start getting into the nuts and bolts of page templates. There are two main methods you can use. The most flexible option is to create your own custom page templates from scratch. We'll discuss that technique in a moment.
First, however, we want to introduce a simpler method. If you only want to make a few minor tweaks to the way certain pages are set up, building an entirely new template might be overkill. Instead, you can make changes to your site's existing page templates, using conditional tags.
A conditional tag is a small bit of code that tells WordPress to implement an action only under certain circumstances. So, for example, you could use a conditional tag to make a particular feature only appear on your homepage, or on a page in a specific category.
WordPress has a number of these conditional tags built in so you can use them without needing to add anything to your site. Some examples include:
- is_page(): Triggers on any page.
- is_front_page(): Triggers only on the content marked as your front page.
- is_category( $category ): Triggers on pages associated with a specific category.
- is_author(): Triggers on author pages (or pages associated with a particular author).
- is_archive(): Triggers on any type of archive page, such as those displaying categories, tags, or authors.
Keep in mind that there are also conditional tags for content other than just pages. For example, some tags modify posts and even your admin area.
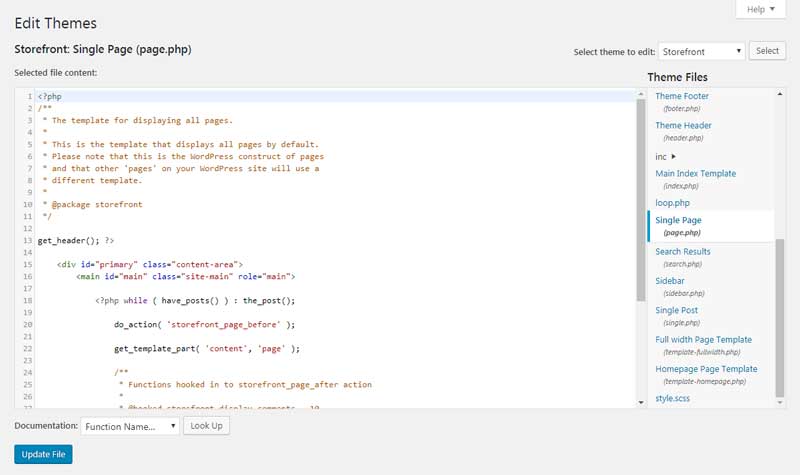
To use a conditional tag, you'll need to navigate to Appearance > Editor in your WordPress dashboard. Here you'll see a number of your site's key files and the code each one contains. Look for the one called page.php.

Let's say you want to display some specific text on all pages within the category bicycling. In your page.php file, you could add the following code:
if ( is_category('bicycling') ) {
echo "Check out our bicycling products on the shop page!";
}
This means that if the page's category is bicycling, your custom text will display. On any other page, nothing will change.
If you've never experimented with altering your site's code here, there's a bit of a learning curve to using conditional tags. However, as far as coding goes, it's a simple technique. To learn more, we recommend spending some time with the WordPress Codex entry on the subject.
How to Create Custom WordPress Page Templates (In 4 Steps)
The above process enables you to make small changes to your pages with relative ease. However, it can become unwieldy if you're trying to make a lot of alterations. Instead, you may want to create your own custom page templates. Let's walk through how to do that in just four steps.
1. Protect Your Site From Potential Mishaps

With your DreamHost hosting plan, you'll get a handy plugin to help you make backups.
The first thing you'll want to do is take a few precautionary measures. This is important because you'll be making changes within your core WordPress files. That means if you aren't careful, you can end up breaking something by adding or deleting the wrong code and have a hard time fixing your mistake.
So before getting started, we recommend making a full backup of your site if you don't have a recent one handy. Backups are important for any WordPress site since they make it simple to roll back problematic changes and fix errors. If you run into an issue, you can simply restore the backup to return your site to its previous state.
Next, you should create a child theme. This is a copy of your theme that you can alter without affecting the original version. That way, you can make any changes you like, secure in the knowledge that you won't be irrevocably altering your theme in the process. What's more, the changes will remain when the parent theme is updated.
2. Copy and Customize the Default Page Template
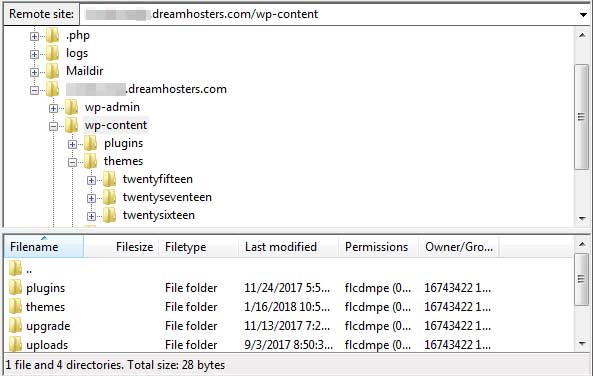
Now, it's time to create your page template. While you could build one from scratch, it's easier to copy and modify an existing template. Therefore, you'll need to log into your site via File Transfer Protocol (FTP) to access the file. If you don't have a preferred client, we recommend FileZilla.
Once you're in, navigate to wp-content > themes in the top right quadrant and look for the folder for your current theme.

In the bottom right quadrant, scroll through the files until you find page.php. Make a copy of it and save it somewhere on your computer. Don't forget to rename the copy so it can be distinguished from the original (and don't use any of WordPress' reserved filenames).
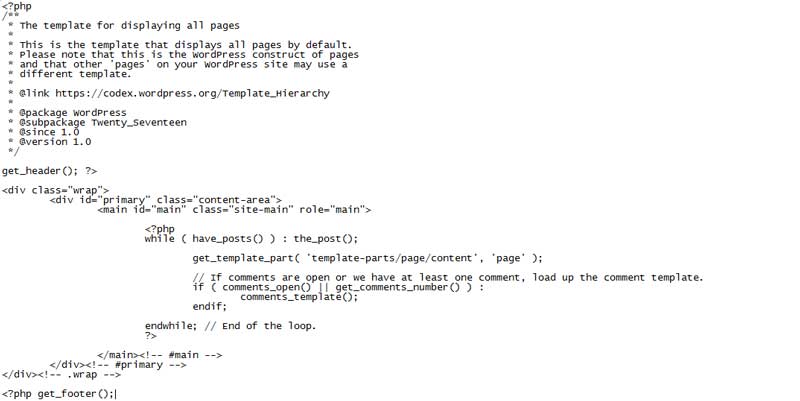
To edit the template, open it up in a standard text editor. It should look something like this:

First, you'll need to add some new code to the top of the file (right after <?php):
/*
* Template Name: Your template name
* description: >-
Your template description
*/
Instead of Your template name, you'll include the name you want for your new template. Then, you can add a short description of it in place of Your template description.
After that, you can make whatever alterations you like to your custom template. You can add or remove a single line of code, or make any number of customizations. We'll go through some examples in a moment. Before that, however, let's talk about what to do with your new page template once it's ready to go.
3. Upload the Template to Your WordPress Website
Once you're happy with your customizations, you'll need to upload the template to your WordPress site. You'll need to have your FTP client open once again. To add in your custom page template, simply copy and paste it back into the theme folder alongside the original.
Alternately, you can place it in the folder for your child theme, if you created one. You can also create a subfolder within your themes folder (or your child theme folder) and save it there. This can help you stay organized, by keeping all your custom templates in their own location. The choice is up to you!
4. Assign Your Template to a Page
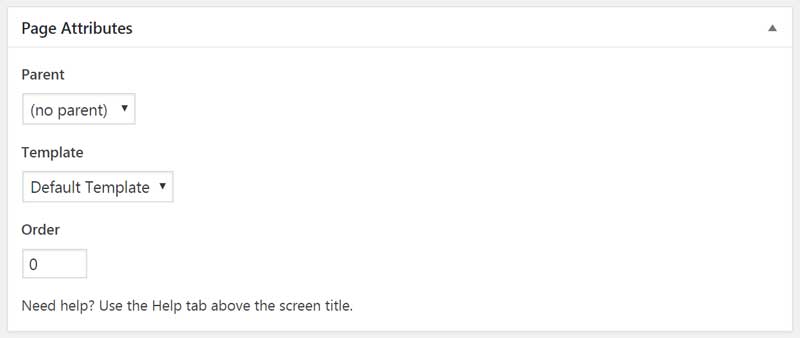
Your custom page template is now ready to go! However, it won't do anything yet since it isn't associated with any pages. You'll need to link it to the page (or pages) you want it to affect. To do this, simply open up the page you'd like to use and look for the Page Attributes field.

You should see a drop-down menu labeled Template. Click on it to view your options and select the template you just created. That's it! Don't forget to save your page when you're done, and check it out on the front end to make sure it looks right. You can repeat this process for any other page you'd like to follow the same template.
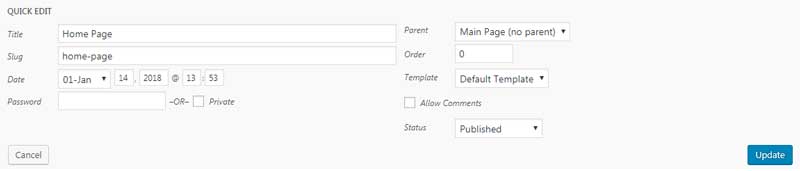
It's also worth noting that you can do the same thing without actually opening the page. Navigate to Pages > All Pages, hover over the one you want, and select Quick Edit.

You'll see a Template drop-down menu here too, and you can select your custom template and save or update the page. This can be a quicker way to assign pages to a template if you have a lot of them to get through.
Using Custom Page Templates (3 Applications)
As we stated earlier, you can do just about anything with page templates. You can adjust layouts, determine what appears in sidebars and footers, and even create entire designs just for specific pages.
What follows are three examples of what you can do with custom page templates. This is by no means an exhaustive list of the possibilities so feel free to experiment and to ask for help if you need it.
1. Create a Full-Width Page Layout
First up, let's imagine your site has a fixed-width layout, and you're happy with that for the most part. However, you'd like to change a particular page (your home page, perhaps) to have a full-width layout.
This is a simple task and just requires two coding changes. Look through your template file for the line that lists your primary div's class. The new code should be added near the top, and look something like this:
<div id="primary" class="content-area">
You'll need to change the class to something unique so your change will only be applied to the pages you assign to the template (rather than all of them). So, for example, you could change it to:
<div id="primary" class="full-width-content">
Then, you can add the following code to your tempate's style.css:
.full-width-content {
float: left;
width: 100%;
}
This will make the page's content span the entire screen's length. You can save and upload the template now, and assign it to your home page so it will take effect.
2. Set Up a Custom Error Page
Now, what if you wanted to create a custom error page for your website? Error pages are important since they help visitors understand why they can't find what they want and can direct them elsewhere for answers or alternative content.
There are a number of ways you can create an error page, one being to set up a custom widget area using a page template. Since we're dealing with an error page, this time you'll want to edit some files other than page.php. Fortunately, they can all be found in the same location.
First, find your functions.php file. Then use the following code to create a new widget and add it to your site:
register_sidebar( array(
'name' => '404 Page',
'id' => '404',
'description' => __( 'Content for your 404 error page goes here.' ),
'before_widget' => '<div id="error-box">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>'
) );
After that, locate your 404.php file and paste in these lines between the header and footer:
<div id="primary" class="site-content">
<div id="content" role="main">
<article id="post-0" class="post error404 no-results not-found">
<header class="entry-header">
<h1 class="entry-title">
</h1>
</header>
<div class="entry-content">
<?php dynamic_sidebar( '404' ); ?>
</div><!-- .entry-content -->
</article><!-- #post-0 -->
</div><!-- #content -->
</div><!-- #primary -->
<php get_footer(); ?>
This will create your custom 404 error page, including a search bar and the message "The content you were looking for was not found."
3. Display a Specific Post Type
One of the best ways to keep people on your site longer is to keep showing them more content to check out. For example, maybe a visitor is browsing a recipe post on your website, and you want to offer them additional, similar blog posts.
To do this, you'll first need to create a custom post type for your recipes. The Toolset Types plugin can help you do this and provides handy tutorials to get you started. You should give your custom post type the slug recipes so you'll be able to recognize it.
Then, you would go ahead and create some content using that custom post type. In this case, you'd add some recipes to your site. After that, you need to create the page template that will display suggested recipes whenever someone is viewing one of them.
Start by copying the page.php file and giving it a new name (such as recipes-template.php). Then, add this code as the header:
<?php /*
* Template Name: Recipes Template
* description: >-
Page template to display recipe custom post types
* underneath the page content
*/
Below that, the following code should be pasted in:
get_header(); ?>
<div id="primary" class="site-content">
<div id="content" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<header class="entry-header">
<?php the_post_thumbnail(); ?>
<h1 class="entry-title">
</h1>
</header>
<div class="entry-content">
<?php the_content(); ?>
<?php
$args = array(
'post_type' => recipe , // enter custom post type
'orderby' => 'date',
'order' => 'DESC',
);
$loop = new WP_Query( $args );
if( $loop->have_posts() ):
while( $loop->have_posts() ): $loop->the_post(); global $post;
echo '<div class="recipe">';
echo '<h3>' . get_the_title() . '</h3>';
echo '<div class="recipe-image">'. get_the_post_thumbnail( $id ).'</div>';
echo '<div class="recipe-work">'. get_the_content().'</div>';
echo '</div>';
endwhile;
endif;
?>
</div><!-- #entry-content -->
<?php comments_template( '', true ); ?>
<?php endwhile; // end of the loop. ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
This will display your suggested recipe posts to readers, including a thumbnail image and description for each.
This is a somewhat more advanced example. It's okay if you don't understand all the code involved right now. As you practice using custom page templates on your site, however, you'll slowly be able to work your way up to creating complex functions like this one!
Conclusion
The downside of using a theme to style your WordPress website is that every page will end up looking largely the same. To get greater control over the appearance of your pages, you can use custom WordPress page templates alongside your base theme. It will take a little work to familiarize yourself with this feature, but once you do, there's little you can't achieve.
How To Add Blog Posts Page In Wordpress
Source: https://www.dreamhost.com/wordpress/guide-to-wp-templates/
Posted by: russellfaidle.blogspot.com

0 Response to "How To Add Blog Posts Page In Wordpress"
Post a Comment